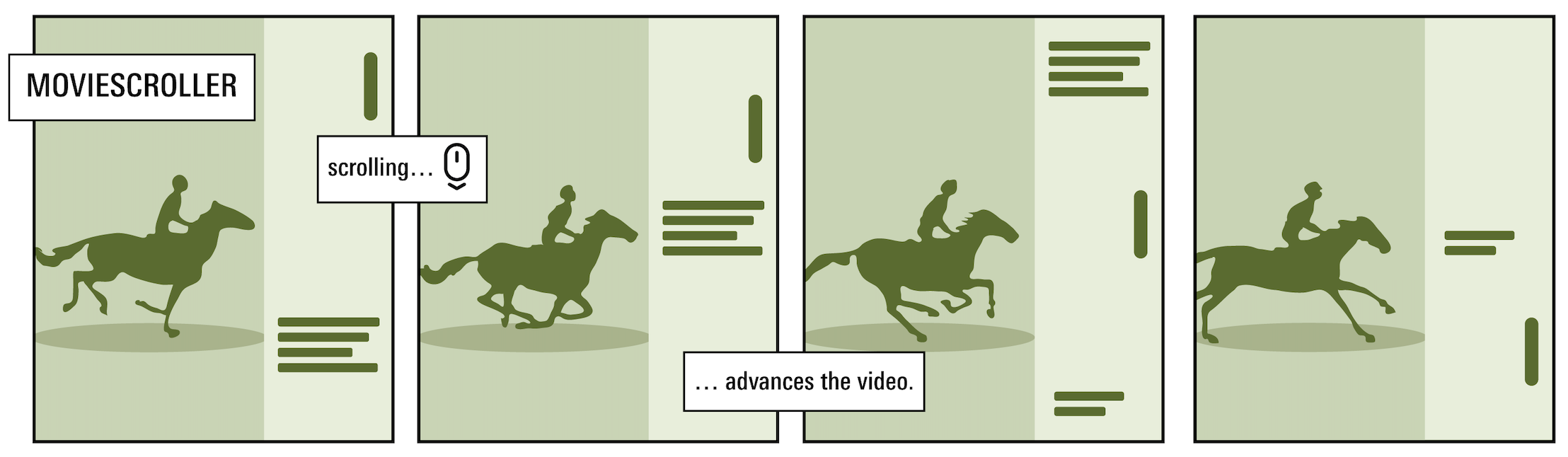
In a moviescroller the scrolling controls the advancement of a video or the movement of the camera in a 3D-rendered graphic.

Source: Oesch, Jonas, Manuel Roth, and Adina Renner. “Scrolling into the Newsroom: A Vocabulary for Scrollytelling Techniques in Visual Online Articles.” Information Design Journal. Forthcoming 2022
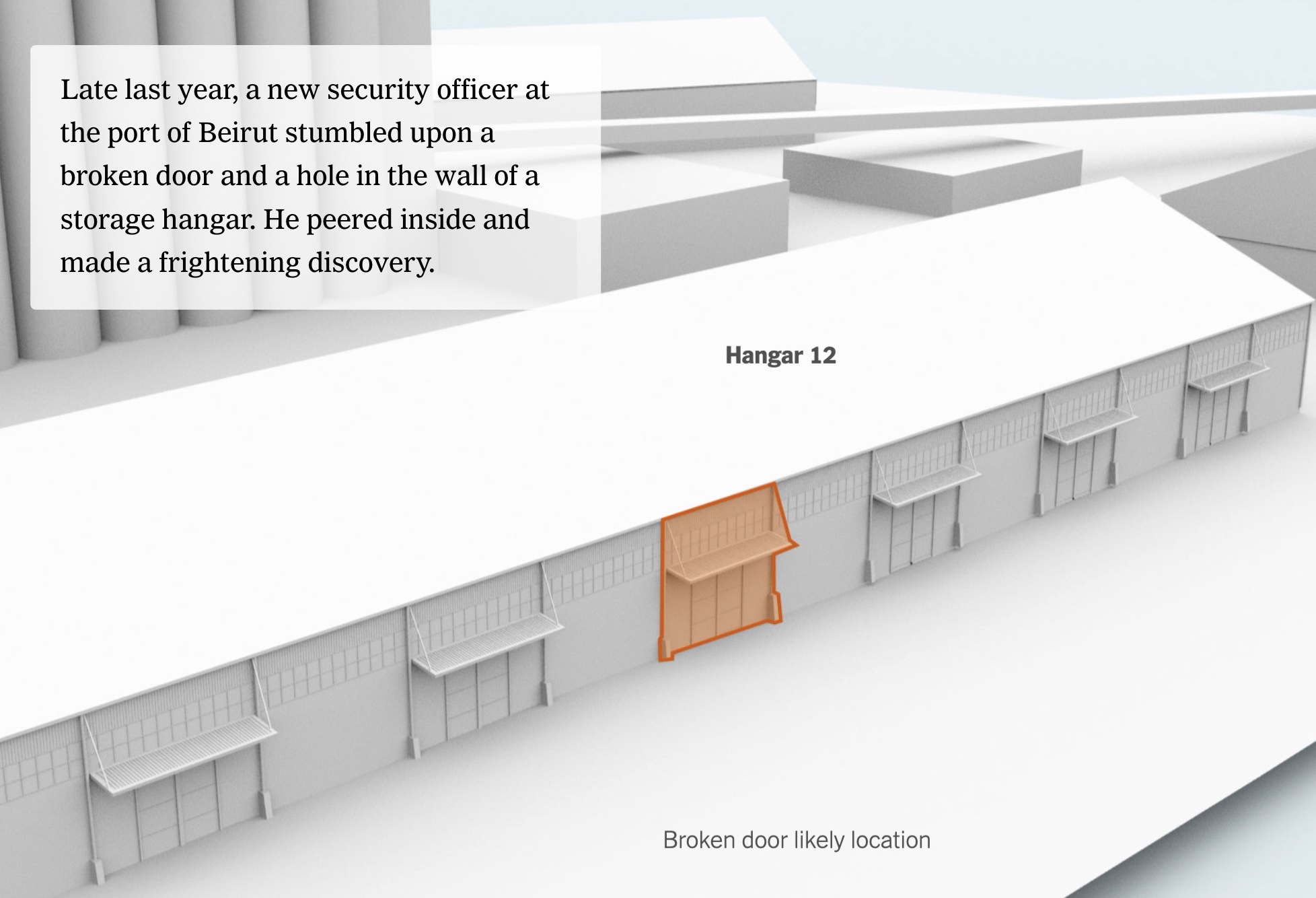
The New York Times article “How a Massive Bomb Came Together in Beirut’s Port contains 2 moviescrollers: the first one starts with aerial imagery of the aftermath of the explosion, but then transitions into a moviescroller of 3D rendering of the scene before the explosion. The second moviescroller explains what is going on in a video of the explosion.

Source: How a Massive Bomb Came Together in Beirut’s Port (Published 2020)
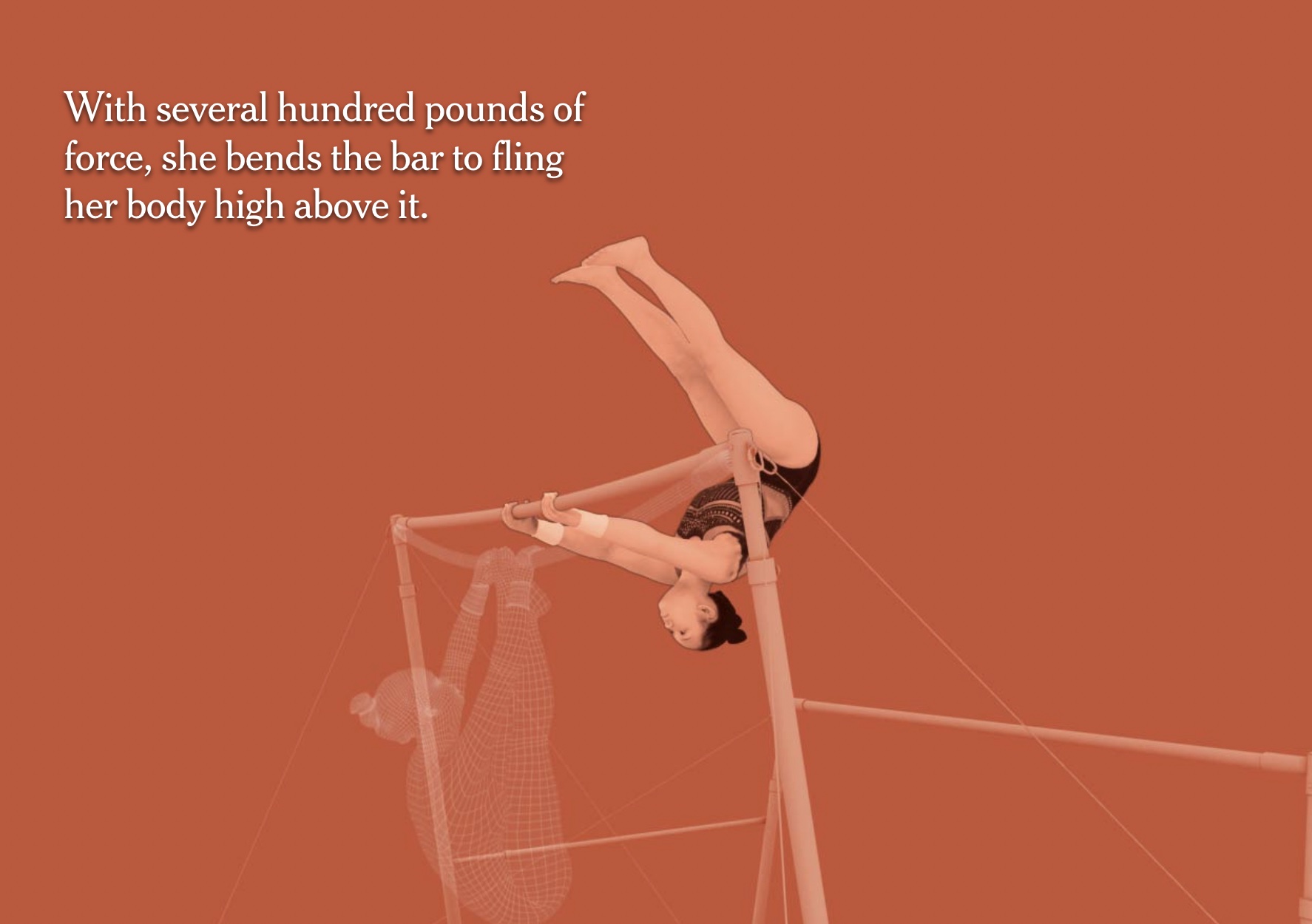
Another piece by the New York Times, on gymnast Sunisa Lee, also uses moviescrollers:

Sunisa Lee Is Unmatched on Uneven Bars and Wants All-Around Glory