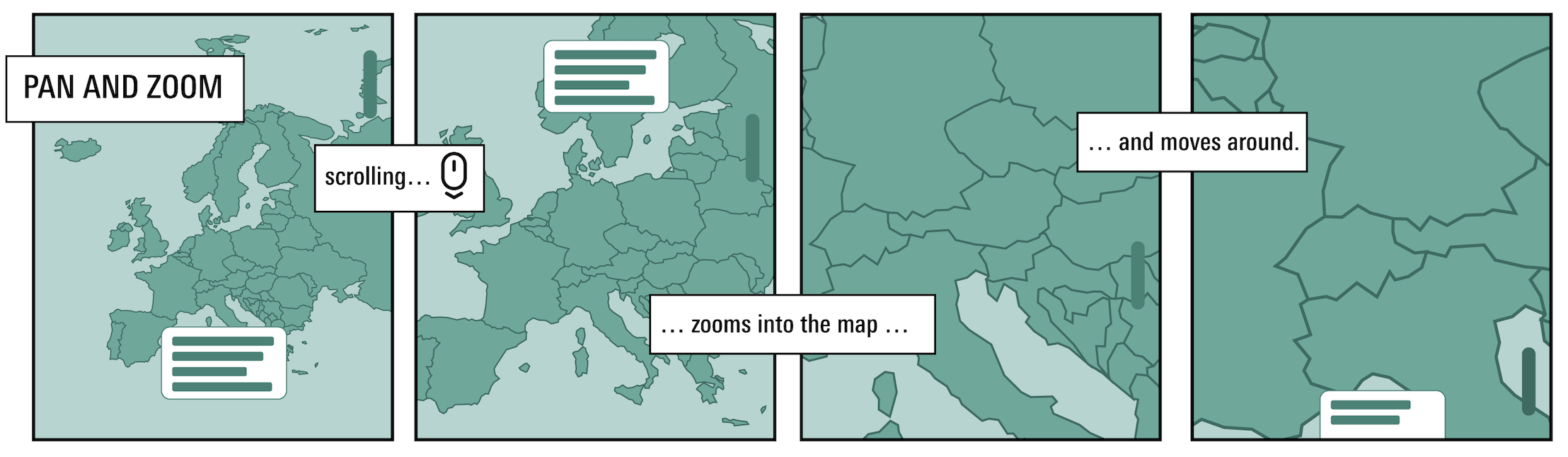
In the pan and zoom scrollytelling technique the scroller controls which section of the visual element is visible. Scrolling causes the the visual to zoom in and out or move the visual horizontally (this is called panning).

Source: Oesch, Jonas, Manuel Roth, and Adina Renner. “Scrolling into the Newsroom: A Vocabulary for Scrollytelling Techniques in Visual Online Articles.” Information Design Journal. Forthcoming 2022
This technique is mostly used with maps as the zoomable and pannable graphic. In between the zooming and panning triggered by scrolling, the user might have control over the zooming and panning herself, or not.
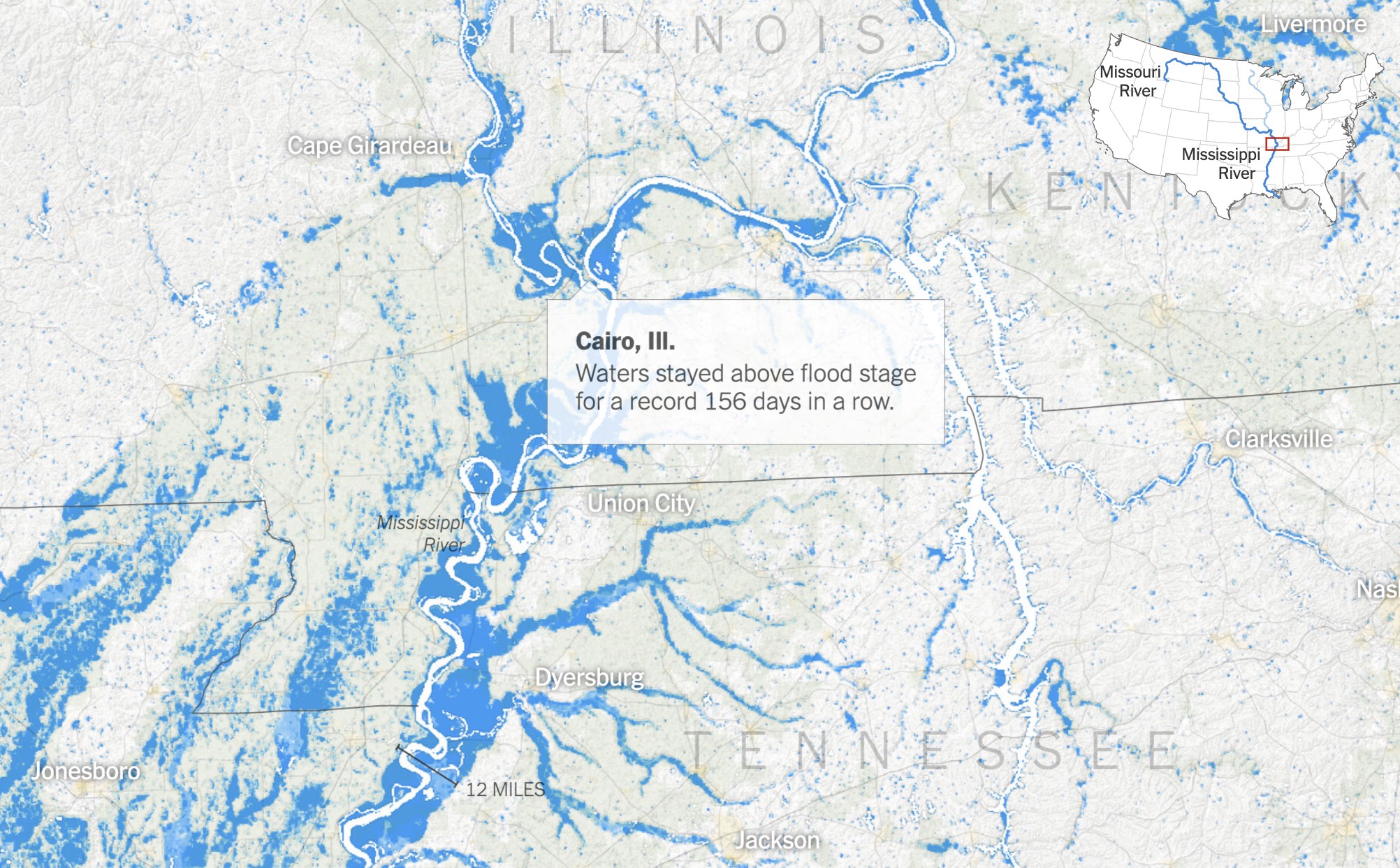
The map in “The Great Flood of 2019” only uses panning:

Source: The Great Flood of 2019: A Complete Picture of a Slow-Motion Disaster (Published 2019)
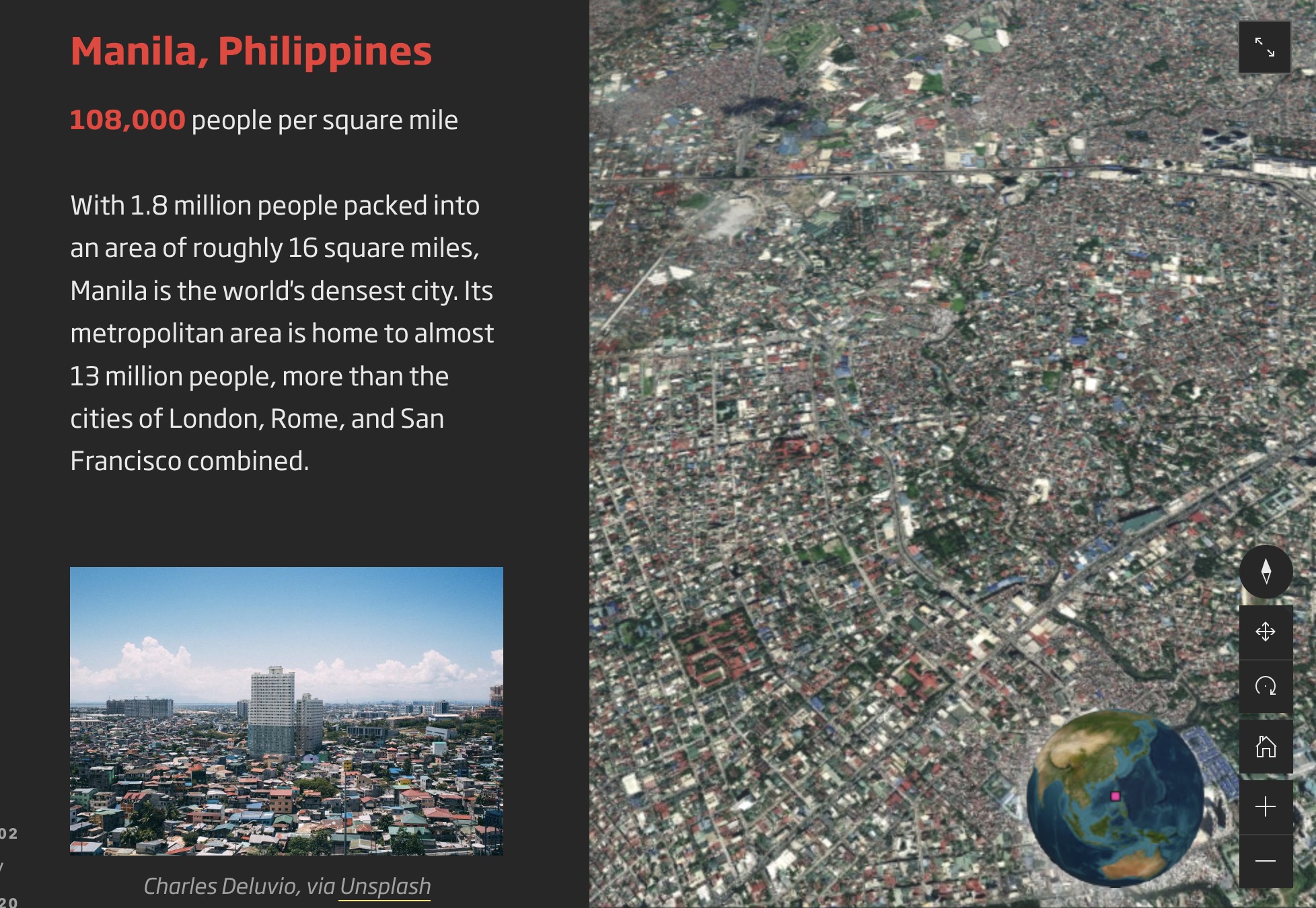
“Is the world full or empty?” uses a globe as the graphic and let’s you fly from place to place while scrolling:

Source: Is the world full or empty?
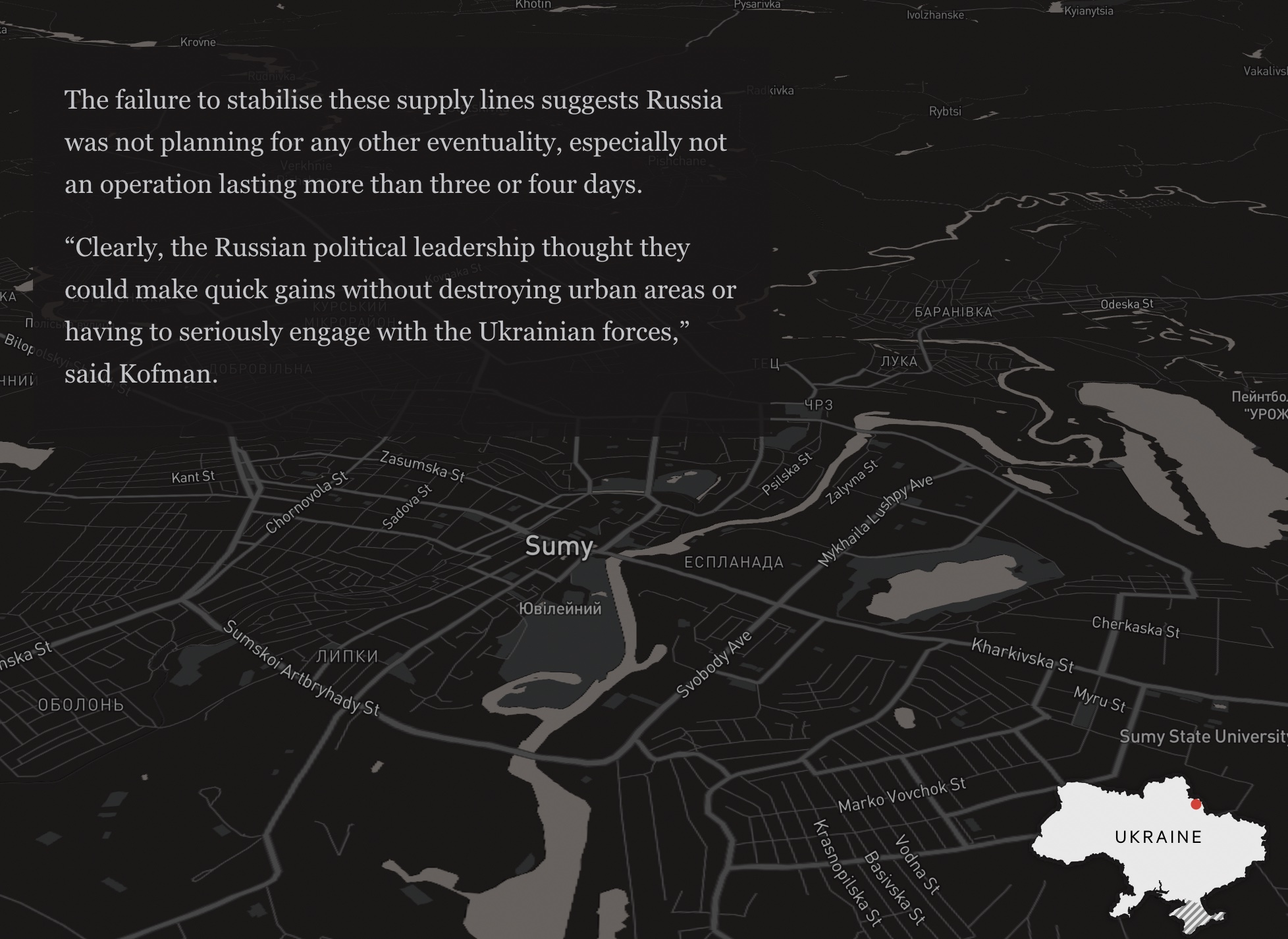
“How Russia’s mistakes and Ukrainian resistance altered Putin’s war” also rotates and tilts the map when zooming in:

Source: How Russia’s mistakes and Ukrainian resistance altered Putin’s war